Custom Theme Creation
Ready to craft your own Shopify theme? Dive into detailed theme documentation, packed with examples, resources, and practical tutorials, guiding you through the process of building and designing a distinctive Shopify theme.
Learn about themesApp Development
Eager to develop a Shopify app? Explore our extensive API resources and utilize our step-by-step tutorials. Learn the intricacies of app creation and smoothly navigate the submission process to the Shopify App Store.
Learn about Shopify's Apps
Maximize Your Shopify Store Speed:
Essential Tips & Tools
Boosting the perceived speed of your website is a game-changer in converting visitors into loyal customers. It creates a seamless experience by reducing the wait times between page loads, ensures your store runs smoothly on all devices and internet speeds, and, as a bonus, enhances your ranking on Google's search results thanks to their PageSpeed score metric.

Understanding Website Speed Enhancement
To grasp the concept of speed enhancement, let's demystify how a website loads:
- A user's request is initiated once they click a link, enter a URL, or select a bookmark.
- Your web server processes this request.
- The server responds by sending back HTML tailored to the request.
- The browser begins processing the page structure (DOM), marking the start of the Time to First Byte (TTFB).
- Post DOM loading, the browser renders the page for the user.
The initial loading phase (steps 1-4) primarily falls under Shopify's purview, ensuring swift server responses. Beyond that, the ball is in our court. The HTML sent to the browser, influenced by your theme, file sizes, apps, and customizations, plays a crucial role in page render speed. Ever encountered a nearly blank page upon visiting a site? That's a clear sign of optimization needs.
Testing Your Website's Speed
Here are some tools to gauge your site's performance:
- Google PageSpeed Insights
- SiteSpeed by Treo
- WebPageTest
- Pingdom Tools
Google PageSpeed Insights stands out for its user-focused scoring system, emphasizing the importance of quickly presenting and interacting with content, reducing user wait time, and ultimately boosting your score.
Shopify's Online Store Speed Score
Shopify's admin dashboard includes a speed score based on Google PageSpeed Insights, offering a benchmark for mobile and desktop performance. This score reflects a single user scenario, not an average, providing a comparative insight rather than an average user experience.
Key Metrics in Google’s PageSpeed Score
- TTFB - Time to First Byte
- FCP - First Contentful Paint
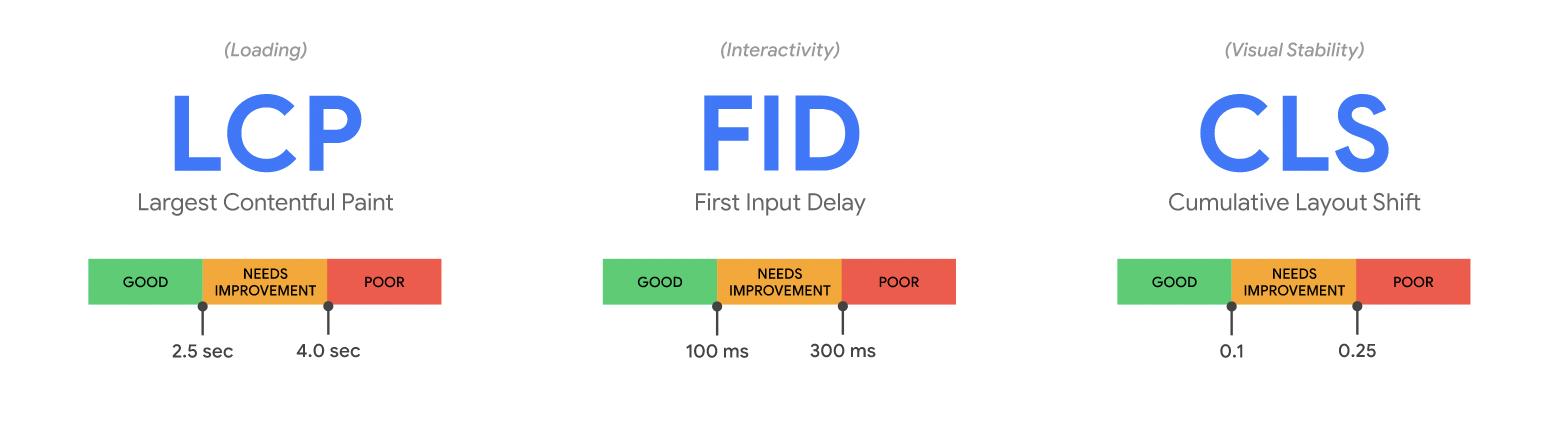
- FID / INP - First Input Delay / Interaction to Next Paint
- LCP - Largest Contentful Paint
- CLS - Cumulative Layout Shift
These metrics, part of the Core Web Vitals, play a significant role in your Google score.
Optimizing Your Shopify Store's Speed
Enhancing FCP, FID/INP, and LCP scores involves minimizing the data and code sent to the browser, focusing on content "above the fold" (visible before scrolling). Use modern browser tools to:
- Lazy load images and content not immediately visible.
- Prioritize loading of major content pieces.
- Remove or defer render-blocking resources.
- Optimize image formats and sizes, especially for the homepage's primary visual content.
- Prevent layout shifts with proper sizing and space reservation for dynamic content.
- Optimize font loading, limiting custom fonts and employing font-display: swap for a smoother text rendering experience.
Introducing INP: A Focus on Immediate Feedback
The newest addition to Core Web Vitals, Interaction to Next Paint (INP), addresses the time from a user action to the browser's response. Ensuring immediate feedback, like a loading icon or message, meets INP requirements, enhancing user satisfaction by eliminating the "nothing is happening" feeling.
By focusing on these areas, Shopify store owners can significantly improve their website's performance, leading to a better user experience and potentially higher conversion rates.
Maximize Your Shopify Store Speed
Ready to craft your own Shopify theme?
Unlock the secrets to a faster Shopify store with our expert optimization strategies. Elevate your user experience and climb Google's rankings with proven tips and tools.
Shopify stores:
- Rapid Deployment: Launch your store in as little as two months.
- Easy Integration: Utilize pre-existing connectors from a vast App Store.
- User-Friendly APIs: Benefit from standardized, well-documented, and simple APIs.
- Cloud-Based Solution: Rely on a 100% cloud-based service for flexibility and scalability.
- Minimal Management: Typically, only content managers are needed for ongoing upkeep.

